Web Designer Resources
Web Design Tools And Resources
My personal Resource as a web designer offering web design services, so let’s go, the first one is streamline, and this is basically a huge library of icons in many styles, they have over 10,000 icons.
The amazing thing is you just walk through, you pick it up, and you can just go to SVG and copy it right into Figma, they also have a Figma plugin so you can seamlessly work and find the right icon for you.
I’ve been using this set for over four years in the previous websites of Flux Academy, and now the new website, so whatever the style of your design is, it saves so much time to have a huge library of consistent icons, you always need this.
They also have illustrations like huge sets of illustration vectors, you can also customize the colours here, so this is super nice. Brilliant web designer resources.
They have free sets, and they have premium sets, you can also, if you don’t like the subscription, you can just pay off for once which is what I did four years ago and still use it on every one of my web designs, so this is a must-have resource I think for designers.

TinyPNG
The second one is Tiny PNG, if you don’t know, this is again a must-have every web designer needs to compress their images before they use them.
When it comes to must-have web designer resources, then this is it.
Websites with smaller images load faster, tiny PNG allows you to do that for free, drop your images, and compress them by 80%, a must-have resource for any web designer.

UnSection
The next one is UnSection, Web Designer Resources Number 3.
so you might be grabbing inspiration from websites like Awards, but the great thing here is that you can find the exact information for what you need, the exact inspiration.
You can go and check out different nav bars and see just nav bars, and this is really cool, just different ideas of hero section.
There are so many different categories and things that you can filter through, so you can find the right inspiration for what you need, and reference ideas, this is a great source of inspiration and web designer resources.

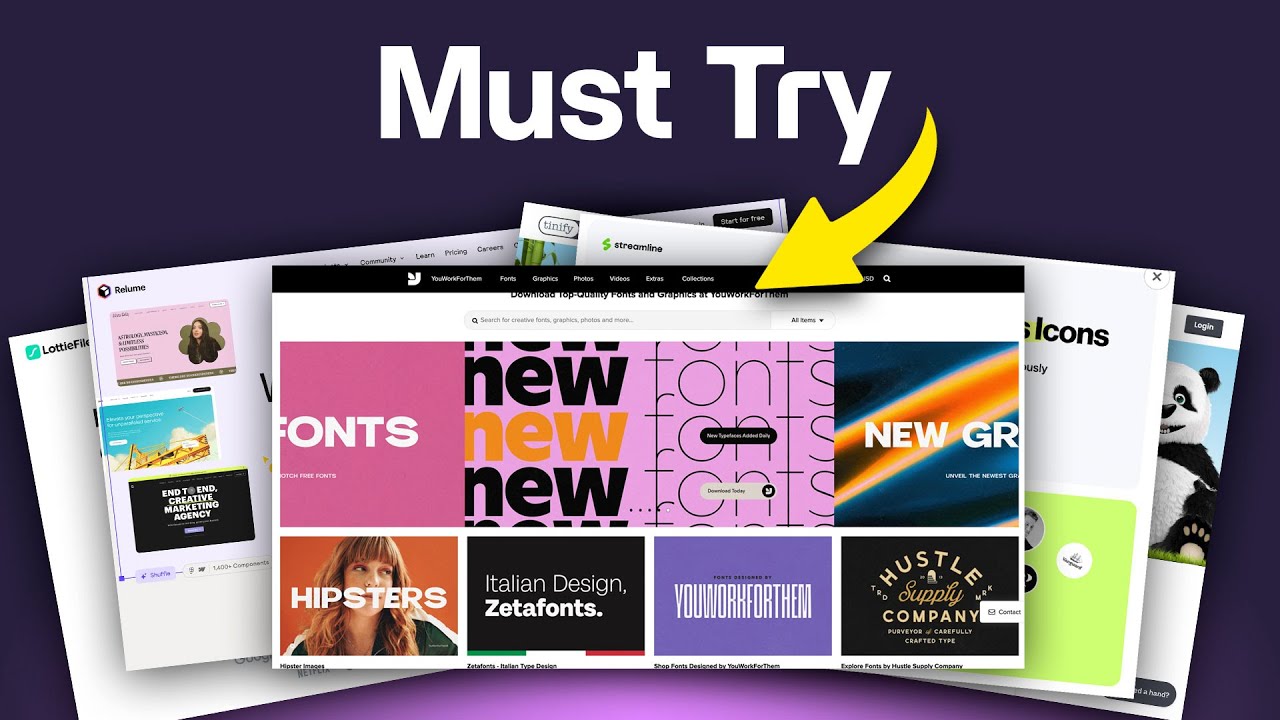
Premium Fonts
The next one is you work for them and this is my favourite place to find fonts, now they have amazing high-quality fonts at a decent price, you can get a premium font for like $12 which is cheap and the great thing here is that they give you design and context to see how the fonts look like.
I really hate the boring list fonts where you can just see the font on the white list of fonts, here you get to see them in action in context, they’re actually selling you the use case of the font.
I love this website’s web designer resources, they also have a bunch of other stuff like Graphics, photo, and videos, I mainly use them for fonts, but this is my favourite resource when it comes to premium fonts, and you can’t give up premium fonts in your web design if you want your website to look great.
You can’t count on Google web designer fonts, or free fonts, make sure to invest a little bit of money in premium fonts that would completely take your design to the next level.

Reloom
The next resource is Reloom, if you’re not familiar with Reloom, it has a huge library of components for both Figma and Webflow.

AI Builder
They have an AI site Builder so you can go ahead right away with what kind of website you’re working on, you get a site map, you get a wireframe that you can customize, and you can bring that right into Figma for design you can take that into Webflow, soon they’re going to have the style guide inside the Builder itself. A very comprehensive set of web designer resources.
This is one of the best resources up and coming, one of my favourite companies in web design right now, you definitely have to check out Reloom.

LottieFiles
The last in the list of my favourite web designer resources is Lottiefiles, if you’re familiar with Lottiefiles it is an efficient file for Vector Animations, so Lottiefiles enables you to download for free, you can search for a lot of different kinds of animations to use on your website, and if you don’t want to find it, you can go ahead and create something.
You can either create it using their Figma Plugin, or you can use their new Lottie Creator, which is a simplified animation tool that you can go use, and export animations for your website, an amazing company, and an amazing resource for designers, these were my personal six.

Comments
Let me know in the comments which ones are yours, so the whole design Community can have amazing web designer resources.

Read More: WordPress CMS Does WordPress Matter in 2024?
Read More: WordPress CMS Does WordPress Matter in 2024?